访问速度对网站至关重要。一个非常成功的网站和一个浪费的数字空间之间的区别可能是几秒钟。要确定网站的速度,您可以在几秒钟内执行一次简单的速度测试。速度测试结果可以让您深入了解您的网站的运行状况以及可以采取哪些措施来缩短加载时间。
如何测试网站速度:
速度测试非常简单。只需访问网页速度测试页(例如Pingdom或GTmetrix),然后输入您想要查看结果的网页以及要从中进行测试的位置即可。请记住,您的网站位置离测试站点越远,结果越慢。但是,建议从大部分流量来源的国家/地区测试您的网页。
选择首选设置后,单击以开始测试。您可能需要稍等片刻,具体取决于队列的长度。速度测试完成后,将为您提供大量信息。统计信息和随附数据可能并不完全直观。在下面,您将看到Pingdom网页速度测试结果的说明,但是,所提供的信息在大多数速度测试工具中都相当一致。

解释结果:基本信息
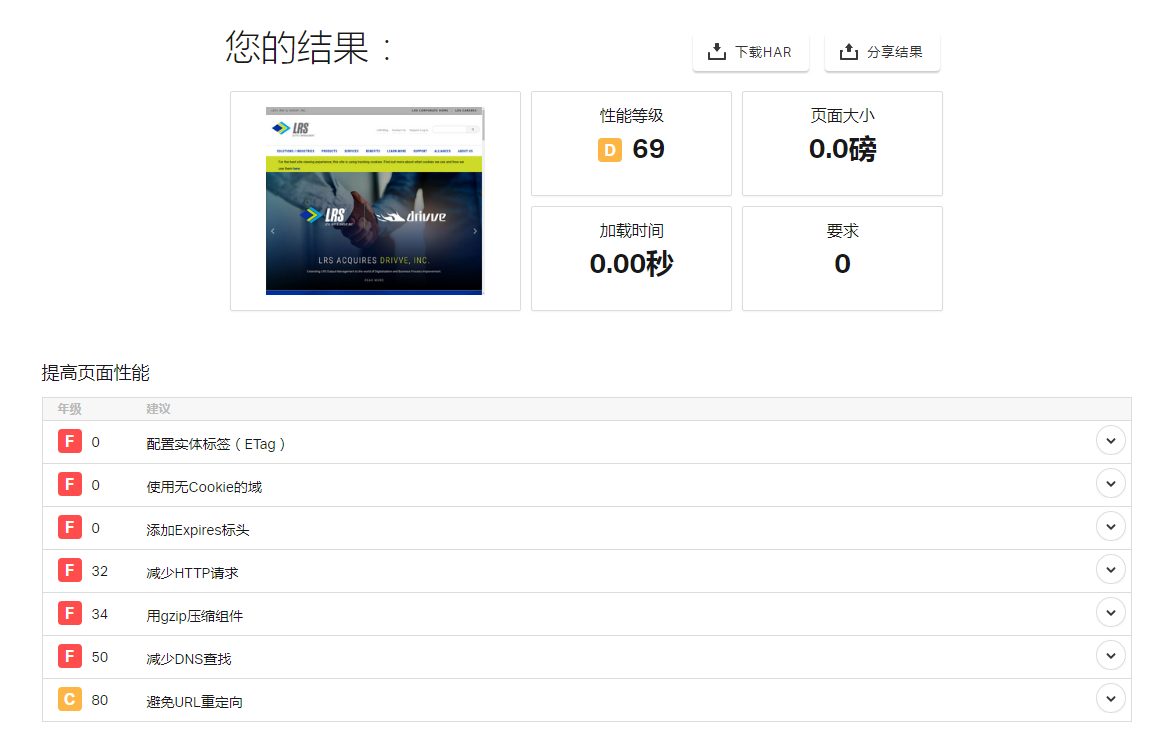
完成网站速度测试后,屏幕上会出现一系列信息框。您可以在下面看到我们细分了每个类别,以帮助您了解网站的速度以及可以改善网站加载时间的方法。
1、网站等级:作为页面上最容易理解的指标,您的网站根据页面响应所花费的时间进行分类。就像在小学一样,A是首选结果。
2、页面大小:您的页面大小很重要,因为它告诉您要发送给请求的信息量。较小的页面尺寸将更快地移动。
3、加载时间:网站加载时间恰好是您的网页加载所花费的时间。网站访问量和搜索引擎都对三秒钟以上的内容不屑一顾。
4、请求:请求部分是服务器与网站访问者计算机之间的通信数量。每个请求都提示发送一个包含文本,图像或页面上其他多媒体的文件。请求越少,您的网页加载时间就越快。
5、附加信息:速度测试结果的第二部分包含的信息比第一部分更具技术性。请参阅以下各节,以全面了解您的速度测试结果。
6、提高页面性能:如果您的网站在速度测试结果中得分不高,那么您应该对此部分非常感兴趣。Pingdom提供了可能会降低您的网页速度的问题点或瓶颈列表。每个测试的网站都会返回各种问题点。但是,可能值得研究您的特定网站问题。

7、响应码:如果您的网页加载过程中出现任何HTTP响应代码,则此部分保留用于HTTP响应代码。如果显示的代码不是绿色的“全部清除”代码,则可以通过快速的Internet搜索来帮助您确定来源以及如何纠正错误。
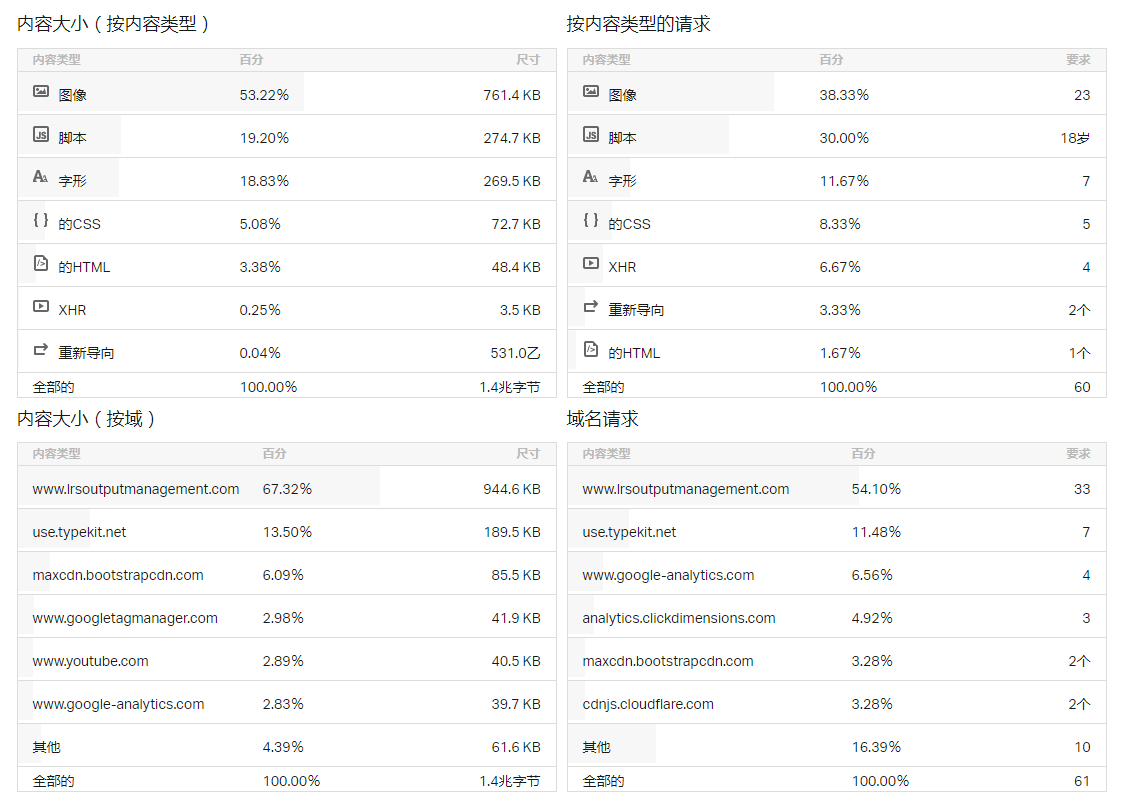
8、内容和请求大小:接下来的四个部分分为几个框,以帮助您按类型和域了解内容和请求大小。每行将显示一种类型的内容或请求,以及确切涉及多少个请求。如果您认为某个部分太大,则可能需要查看您的网站代码以了解原因。
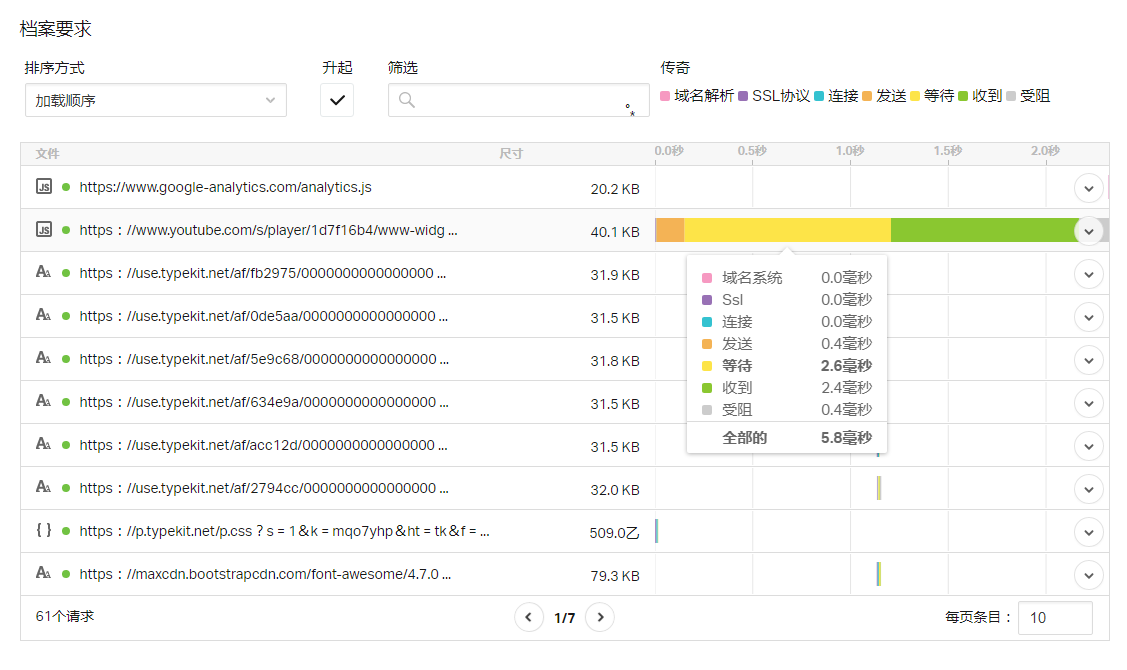
9、文件请求:文件请求部分充当您网站加载时间的路线图。每个加载级别都有详细说明和颜色编码。您可以根据右上角的颜色键查看正在占用加载时间的时间。您可以按加载顺序,等待时间,状态代码,阻止时间和其他重要类别对文件请求进行排序。您还可以调整文件请求出现的顺序或过滤搜索的请求。

现在,您的网页速度测试已完成,您可以确定可能需要调整的区域的优先级。但是,如果您的网页加载速度低于三秒钟,则很可能不需要进行任何调整。
本文地址:https://www.htstack.com/news/278.shtml
特别声明:以上内容均为 衡天云(HengTian Network Technology Co.,Limited) 版权所有,未经本网授权不得转载、摘编或利用其它方式使用上述作品。





